theming
const Home = () => { return ; };
Theming
In order to fit the Docutain Scanner SDK for iOS into your corporate design, you have a bunch of options to alter the default theme of the ready to use UI components.
Color Theming
The following is a list of all color attributes currently supported.
var colorPrimary: UIColor
var colorSecondary: UIColor
var colorOnSecondary: UIColor
var colorScanButtonsLayoutBackground: UIColor
var colorScanButtonsForeground: UIColor
var colorScanPolygon: UIColor
var colorBottomBarBackground: UIColor
var colorBottomBarForeground: UIColor
var colorTopBarBackground: UIColor
var colorTopBarForeground: UIColor
Detailed explanation
colorPrimary is used to tint progress indicators.
colorSecondary is used to tint selectable controls and the capture button.

colorOnSecondary is used to tint elements that reside on colorSecondary, like the icon of the capture button.
colorScanButtonsLayoutBackground is used to tint the background of the layout containing the buttons of the scan layout, like the capture button or torch button.
colorScanButtonsForeground is used to tint the foreground of the buttons of the scan layout, like the torch button.
colorScanPolygon is used to tint the polygon overlay which highlights the currently detected document.

colorBottomBarBackground is used to tint the bottom toolbar background of the image editing page.
colorBottomBarForeground is used to tint the buttons within the bottom toolbar of the image editing page.
colorTopBarBackground is used to tint the top toolbar background.
colorTopBarForeground is used to tint the elements contained in the top toolbar, like buttons and titles.
Defining a custom theme
In order to alter at least one of the colors mentioned above, you need to set the color using the colorConfig of the DocumentScannerConfiguration.
The following is an example which alters the scan polygon color. Every color has a corresponding method.
let scanConfig = DocumentScannerConfiguration()
scanConfig.colorConfig.setColorScanPolygon(light: .green, dark: .darkGreen)
UI.scanDocument(scanDelegate: self, scanConfig: scanConfig)
Dark Mode
The Docutain Scanner SDK also supports dark mode theming. To apply different colors for light and dark mode, every color setting method has two corresponding parameters. The SDK decides which color to use depending on the device's sytem setting and it will change at runtime, if the device's display mode changes.
The following shows an example where the bottom bar is white in light mode and dark gray in dark mode.
let scanConfig = DocumentScannerConfiguration()
scanConfig.colorConfig.setColorBottomBarBackground(light: .white, dark: .darkGray)
UI.scanDocument(scanDelegate: self, scanConfig: scanConfig)
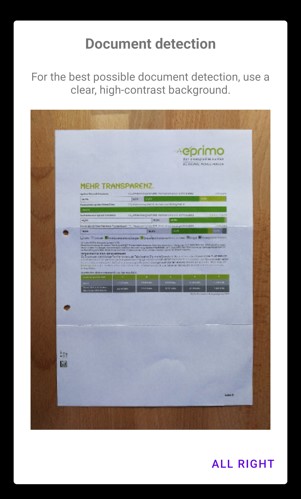
Document Scan Onboarding
If a user opens the scan page for the first time, an onboarding dialog appears. The displayed image can be customized by setting the onboardingImageSource of the DocumentScannerConfiguration to a name of an image in your assets catalog (without file extension).
import DocutainSdk
class ViewController: UIViewController, ScanDelegate {
...
@objc private func scanButtonClicked(){
let scanConfig = DocumentScannerConfiguration()
scanConfig.onboardingImageSource = "Your_Named_Image_Asset"
UI.scanDocument(scanDelegate: self, scanConfig: scanConfig)
}
...
}
If you are using a custom image, you are responsible to test wether the dialog layout is fine.