Scan Tips
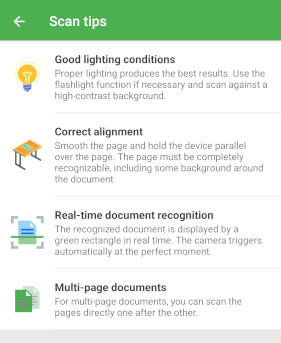
The SDK provides an optional toolbar item within the scanning screen, that when clicked, will open some tips on how to get the best scan result. By default it is activated for photo payment and disabled for document scan and shows some default items. You can customize it according to your needs or disable it completely.

Disable
To disable the scan tips, set the scanTips option to null.
For Document Scan, the scan tips are disabled by default.
- Photo Payment
const result = await DocutainSDK.startPhotoPayment({
scanTips: null
});
Customize
If you want to provide your own items instead of the default items, you can do that by providing your own list of DocutainListItem.
Each item consists of an image, a title and a message.
image needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
- Document Scan
- Photo Payment
const scanTipsDefaultItems = (await DocutainSDK.scanTipsDefaultItems()).items;
const result = await DocutainSDK.startDocumentScanner({
scanTips: {
items: [
scanTipsDefaultItems[1],
scanTipsDefaultItems[3],
{image:"my_icon", title:"my scanTips item 3", message:"item 1 is default item 2\nitem 2 is default item 4"}
]}
});
const scanTipsDefaultItems = (await DocutainSDK.scanTipsDefaultItems()).items;
const result = await DocutainSDK.startPhotoPayment({
scanTips: {
items: [
scanTipsDefaultItems[1],
scanTipsDefaultItems[3],
{image:"my_icon", title:"my scanTips item 3", message:"item 1 is default item 2\nitem 2 is default item 4"}
]}
});
The following provides an overview of the currently available options to alter the scanTips:
| Property | Type | Description |
|---|---|---|
items | DocutainListItem[] | The items you want to show within the scan tips. If you don't provide any items, some default items will be displayed. |
toolbarItem | DocutainButton | The toolbar item that will be shown allowing the user to open the scan tips. |
You can get the default items used by the SDK to use them for your own list.
const scanTipsDefaultItems = (await DocutainSDK.scanTipsDefaultItems()).items;
The following sample alters the toolbarItem icon.
icon needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
- Document Scan
- Photo Payment
const result = await DocutainSDK.startDocumentScanner({
scanTips: {
toolbarItem: { icon: "my_icon" }
}
});
const result = await DocutainSDK.startPhotoPayment({
scanTips: {
toolbarItem: { icon: "my_icon" }
}
});