Onboarding
The SDK provides 2 optional onboarding possibilities that will be shown to the user on first start with some default content. It can be disabled, if you do not want to use it. You can also alter the contents of the onboarding to adopt it to your needs.
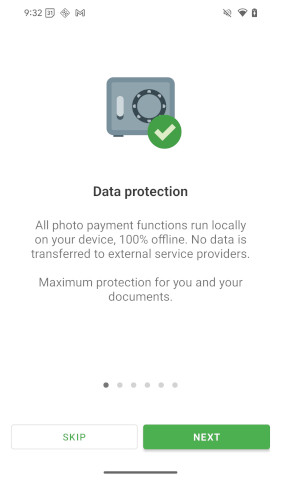
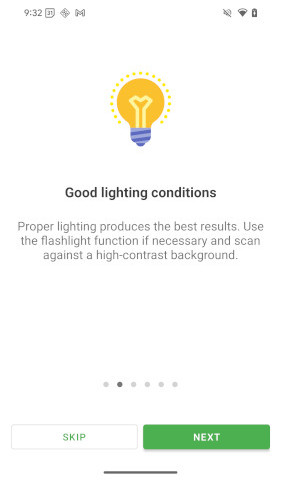
Full Screen View Pager
The first option provides a full screen view pager with swipable content that opens once before the camera starts.
By default, this option is deactivated on the document scan and activated on the photo payment process.


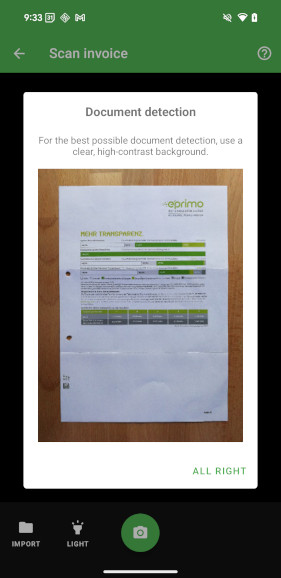
Scan Hint Popup
The second option is a popup on the scanning screen.
By default, this option is activated on document scan and on photo payment.

Customize
Button colors are configured by the global color configuration.
Onboarding
You can use the onboarding option as part of the document scan or photo payment process to alter the default onboarding behaviour to your needs.
Currently the following values can be set:
| Property | Type | Description |
|---|---|---|
items | DocutainListItem[] | The items you want to show within the onboarding. If you don't provide any items, some default items will be displayed in case of photo payment. In case of document scan, onboarding won't be shown. See below code sample for more details. |
buttonNext | DocutainButton | The button that goes to the next item. |
buttonFinish | DocutainButton | The button that closes the onboarding on the last item. |
buttonSkip | DocutainButton | The button to skip (close) the onboarding. |
buttonBack | DocutainButton | The button that goes to the previous item. It is disabled by default. |
scanHintPopup | ScanHintPopup? | A popup that appears when scan is opened for the first time, explaining the user how to scan. See ScanHintPopup for more details. |
If you want to provide your own swipeable items instead of the default items, you can do that by providing your own list of DocutainListItem.
Each item consists of an image, a title and a message.
image needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
- Document Scan
- Photo Payment
const onboardingDefaultItems = (await DocutainSDK.onboardingDefaultItems()).items;
const result = await DocutainSDK.startDocumentScanner({
onboarding: {
items: [
onboardingDefaultItems[2],
onboardingDefaultItems[4],
{ image: "my_icon", title: "my onboarding page 3", message: "page 1 is default page 3\npage 2 is default page 5\npage 3 is custom item" }
]
}
});
const onboardingDefaultItems = (await DocutainSDK.onboardingDefaultItems()).items;
const result = await DocutainSDK.startPhotoPayment({
onboarding: {
items: [
onboardingDefaultItems[2],
onboardingDefaultItems[4],
{ image: "my_icon", title: "my onboarding page 3", message: "page 1 is default page 3\npage 2 is default page 5\npage 3 is custom item" }
]
}
});
You can get the default items used by the SDK to use them for your own list.
const onboardingDefaultItems = (await DocutainSDK.onboardingDefaultItems()).items;
The following sample alters the buttonNext.
icon needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
- Document Scan
- Photo Payment
const onboardingDefaultItems = (await DocutainSDK.onboardingDefaultItems()).items;
const result = await DocutainSDK.startDocumentScanner({
onboarding: {
items: onboardingDefaultItems,
buttonNext: { title: "my next button", icon: "my_icon" }
}
});
const result = await DocutainSDK.startPhotoPayment({
onboarding:{
buttonNext: {title:"my next button", icon: "my_icon" }
}
});
ScanHintPopup
The following provides an overview of the currently available options to alter the scanHintPopup:
| Property | Type | Description |
|---|---|---|
title | string | The text to display as title. |
message | string | The text to display as message. |
closeButton | string | The text of the close button. |
imageSource | string | The image to display. On Android, this needs to be a name of an image resource in the drawable folder. On iOS, it needs to be the name of an image in your assets catalog. |
The following sample alters the imageSource.
imageSource needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
- Document Scan
- Photo Payment
const result = await DocutainSDK.startDocumentScanner({
onboarding: {
scanHintPopup: {
imageSource: "my_scan_hint_popup_image"
}
}
});
const result = await DocutainSDK.startPhotoPayment({
onboarding: {
scanHintPopup: {
imageSource: "my_scan_hint_popup_image"
}
}
});
Disable
If you don't want to use either of them, just set the onboarding option to null.
- Document Scan
- Photo Payment
const result = await DocutainSDK.startDocumentScanner({
onboarding: null
});
const result = await DocutainSDK.startPhotoPayment({
onboarding: null
});
If you want to use the swipable onboarding, but not the popup, set the scanHintPopup option to null.
- Document Scan
- Photo Payment
const onboardingDefaultItems = (await DocutainSDK.onboardingDefaultItems()).items;
const result = await DocutainSDK.startDocumentScanner({
onboarding: {
items: onboardingDefaultItems,
scanHintPopup: null
}
});
const result = await DocutainSDK.startPhotoPayment({
onboarding: {
scanHintPopup: null
}
});
If you want to use the popup for Photo Payment, but not the swipable onboarding, set the items option to an empty array [].
For document scan, this is the default option.
const result = await DocutainSDK.startPhotoPayment({
onboarding: {
items: []
}
});
Reset
Both onboarding options are shown only once. If you want to show them again, you can use the resetOnboarding method. You can chose which one you want to reset:
await DocutainSDK.resetOnboarding({
onboarding: true,
scanHintPopup: true,
});