Theming
In order to fit the Docutain Xamarin Scanner SDK into your corporate design, you have a bunch of options to alter the default theme of the ready to use UI components of the document scanner.
Color Theming
The following is a list of all color attributes currently supported.
public (Color Light, Color Dark)? ColorPrimary;
public (Color Light, Color Dark)? ColorSecondary;
public (Color Light, Color Dark)? ColorOnSecondary;
public (Color Light, Color Dark)? ColorScanButtonsLayoutBackground;
public (Color Light, Color Dark)? ColorScanButtonsForeground;
public (Color Light, Color Dark)? ColorScanPolygon;
public (Color Light, Color Dark)? ColorBottomBarBackground;
public (Color Light, Color Dark)? ColorBottomBarForeground;
public (Color Light, Color Dark)? ColorTopBarBackground;
public (Color Light, Color Dark)? ColorTopBarForeground;
Detailed explanation
ColorPrimary is used to tint progress indicators and dialog buttons.
ColorSecondary is used to tint selectable controls and the capture button.

ColorOnSecondary is used to tint elements that reside on ColorSecondary, like the icon of the capture button.
ColorScanButtonsLayoutBackground is used to tint the background of the layout containing the buttons of the scan layout, like the capture button or torch button.
ColorScanButtonsForeground is used to tint the foreground of the buttons of the scan layout, like the torch button.
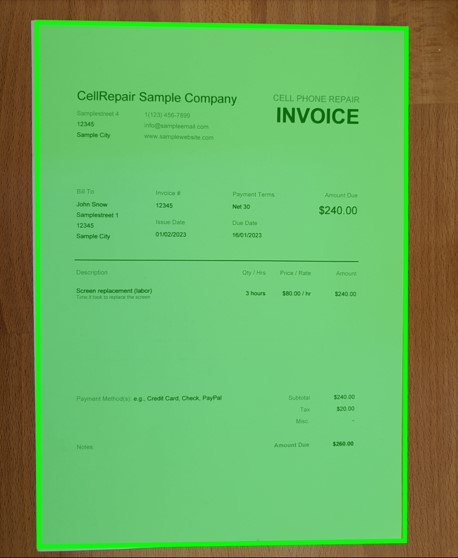
ColorScanPolygon is used to tint the polygon overlay which highlights the currently detected document.

ColorBottomBarBackground is used to tint the bottom toolbar background of the image editing page.
ColorBottomBarForeground is used to tint the buttons within the bottom toolbar of the image editing page.
ColorTopBarBackground is used to tint the top toolbar background.
ColorTopBarForeground is used to tint the elements contained in the top toolbar, like buttons and titles.
Defining a custom theme
In order to alter at least one of the colors mentioned above, you need to pass it to the DocumentScannerConfiguration which is used to start the document scanner.
The following is an example which alters all currently available colors.
- Xamarin.Forms
- Xamarin.Android
- Xamarin.iOS
using Docutain.SDK.Xamarin.Forms;
var config = new DocumentScannerConfiguration();
//define your colors
config.ColorConfig.ColorPrimary = (Color.Purple, Color.Purple);
config.ColorConfig.ColorSecondary = (Color.Purple, Color.Purple);
config.ColorConfig.ColorOnSecondary = (Color.White, Color.Black);
config.ColorConfig.ColorScanButtonsLayoutBackground = (Color.White, Color.Black);
config.ColorConfig.ColorScanButtonsForeground = (Color.Black, Color.White);
config.ColorConfig.ColorScanPolygon = (Color.Purple, Color.Purple);
config.ColorConfig.ColorBottomBarBackground = (Color.Purple, Color.Black);
config.ColorConfig.ColorBottomBarForeground = (Color.White, Color.White);
config.ColorConfig.ColorTopBarBackground = (Color.Purple, Color.Black);
config.ColorConfig.ColorTopBarForeground = (Color.White, Color.White);
//start the scanner
await UI.ScanDocument(config);
using Docutain.SDK.Xamarin.Android;
var config = new DocumentScannerConfiguration();
//define your colors
config.ColorConfig.ColorPrimary = new DocutainColor("#5432a8", "#5432a8");
config.ColorConfig.ColorSecondary = new DocutainColor("#5432a8", "#5432a8");
config.ColorConfig.ColorOnSecondary = new DocutainColor("#ffffff", "#000000");
config.ColorConfig.ColorScanButtonsLayoutBackground = new DocutainColor("#ffffff", "#000000");
config.ColorConfig.ColorScanButtonsForeground = new DocutainColor("#000000", "#ffffff");
config.ColorConfig.ColorScanPolygon = new DocutainColor("#5432a8", "#5432a8");
config.ColorConfig.ColorBottomBarBackground = new DocutainColor("#5432a8", "#000000");
config.ColorConfig.ColorBottomBarForeground = new DocutainColor("#ffffff", "#ffffff");
config.ColorConfig.ColorTopBarBackground = new DocutainColor("#5432a8", "#000000");
config.ColorConfig.ColorTopBarForeground = new DocutainColor("#ffffff", "#ffffff");
//start the scanner
var result = await UI.ScanDocument(this, config);
using Docutain.SDK.Xamarin.iOS;
var config = new DocumentScannerConfiguration();
//define your colors
config.ColorConfig.SetColorPrimary(UIColor.Purple, UIColor.Purple);
config.ColorConfig.SetColorSecondary(UIColor.Purple, UIColor.Purple);
config.ColorConfig.SetColorOnSecondary(UIColor.White, UIColor.Black);
config.ColorConfig.SetColorScanButtonsLayoutBackground(UIColor.White, UIColor.Black);
config.ColorConfig.SetColorScanButtonsForeground(UIColor.Black, UIColor.White);
config.ColorConfig.SetColorScanPolygon(UIColor.Purple, UIColor.Purple);
config.ColorConfig.SetColorBottomBarBackground(UIColor.Purple, UIColor.Black);
config.ColorConfig.SetColorBottomBarForeground(UIColor.White, UIColor.White);
config.ColorConfig.SetColorTopBarBackground(UIColor.Purple, UIColor.Black);
config.ColorConfig.SetColorTopBarForeground(UIColor.White, UIColor.White);
//start the scanner
await UI.ScanDocument(config);
Dark Mode
The Docutain Scanner SDK also supports dark mode theming. This is why each color has a Light and a Dark version.
public (Color Light, Color Dark)? ColorPrimary;
The colors will be automatically picked up based on the device setting. If it is currently in dark mode, the Docutain SDK will use the Dark versions of the colors, otherwise it will use the Light versions.
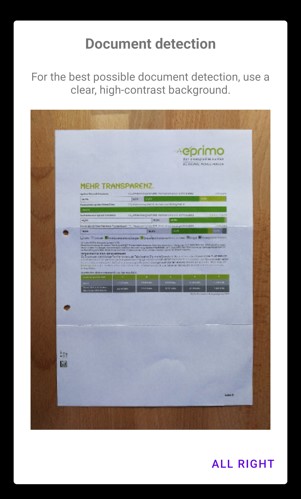
Document Scan Onboarding
If a user opens the document scanner for the first time, an onboarding dialog appears. The displayed image can be customized by setting the OnboardingImageSource of the DocumentScannerConfiguration. For Android it needs to be the name of an image in your drawable folder. For iOS it needs to be the name of an image in your assets catalog. In both cases do not include file extension.
- Xamarin.Forms
- Xamarin.Android
- Xamarin.iOS
var config = new DocumentScannerConfiguration();
//define your custom onboarding image
config.OnboardingImageSource = "your_custom_image";
//start the scanner
await UI.ScanDocument(config);
var config = new DocumentScannerConfiguration();
//define your custom onboarding image
config.OnboardingImageSource = Resource.Mipmap.your_custom_image;
//start the scanner
await UI.ScanDocument(this, config);
var config = new DocumentScannerConfiguration();
//define your custom onboarding image
config.OnboardingImageSource = "your_custom_image";
//start the scanner
await UI.ScanDocument(config);
If you are using a custom image, you are responsible to test whether the dialog layout is fine.