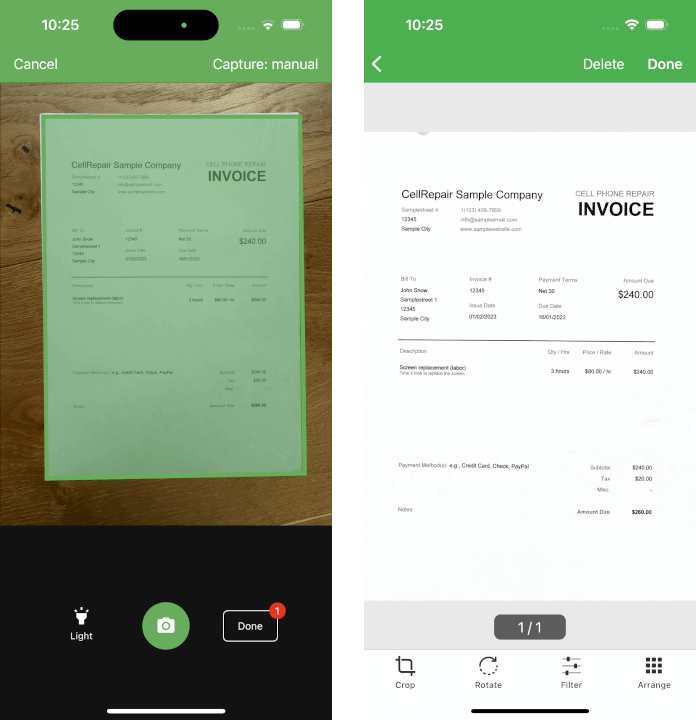
Document Scan
The Docutain Document Scanner SDK for Xamarin comes with integrated, ready to use UI components for the document scan process. Colors and icons can be changed to match your branding.
It is also possible to use the Document Scanner on imported images.

Initialization
Initialize the Docutain Xamarin SDK as described here.
For Android, make sure to set the following two items in your styles.xml:
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
Scan with Camera
Camera Permission
- Xamarin.Forms
- Xamarin.Android
- Xamarin.iOS
Android
Declare the following permission in your AndroidManifest.xml.
<uses-permission android:name="android.permission.CAMERA"/>
<uses-feature android:name="android.hardware.camera"/>
Runtime permission for camera is handled automatically by the Docutain SDK.
iOS
You need to specify the reason for requesting access to the camera as part of the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.
Declare permissions to use the camera in your AndroidManifest.xml:
<uses-permission android:name="android.permission.CAMERA"/>
<uses-feature android:name="android.hardware.camera"/>
Runtime permission for camera is handled automatically by the Docutain SDK.
Declare the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.
Start Camera Scan
To start the Document Scanner you only have to call UI.ScanDocument and wait for it to return.
An instance of DocumentScannerConfiguration is required to launch the document scanner. It provides the possibility to change some behaviours to adopt it to your needs.
See Change default scan behaviour for possible custom settings.
- Xamarin.Forms
- Xamarin.Android
- Xamarin.iOS
using Docutain.SDK.Xamarin.Forms;
var scanConfig = new DocumentScannerConfiguration();
var result = await UI.ScanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var destinationPath = FileSystem.CacheDirectory + "/TestPDF.pdf";
var pdf = Document.WritePDF(destinationPath);
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
using Docutain.SDK.Xamarin.Android;
var scanConfig = new DocumentScannerConfiguration();
var result = await UI.ScanDocument(this, scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var destinationPath = FileSystem.CacheDirectory + "/TestPDF.pdf";
var pdf = Document.WritePDF(new Java.IO.File(destinationPath));
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
using Docutain.SDK.Xamarin.iOS;
var scanConfig = new DocumentScannerConfiguration();
var result = await UI.ScanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var paths = NSFileManager.DefaultManager.GetUrls(NSSearchPathDirectory.DocumentDirectory, NSSearchPathDomain.User);
var destinationPath = paths[0];
var pdf = Document.WritePDF(destinationPath, "TestPDF");
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
Scan from imported images
It is also possible to use the Document Scanner on already taken images, for example images selected from the users photo gallery. The process of starting the scanner on imported images is the same as when scanning with the camera.
The only difference is defining a different Source in the DocumentScannerConfiguration. Possible values are:
Camera: This is the default value. Starts the Document Scanner using the devices camera.Image: Starts the Document Scanner on images provided by you via code. PassSourceImagesto theDocumentScannerConfigurationcontaining the paths to the images to be scanned.Gallery: Opens the user's photo gallery in single select mode. The Document Scanner is run on the selected image.GalleryMultiple: Opens the user's photo gallery in multi select mode. The Document Scanner is run on the selected images.
The following sample shows how to open the photo gallery in multi select mode and run the Document Scanner on the selected images:
- Xamarin.Forms
- Xamarin.Android
- Xamarin.iOS
using Docutain.SDK.Xamarin.Forms;
var scanConfig = new DocumentScannerConfiguration();
scanConfig.Source = Source.GalleryMultiple;
var result = await UI.ScanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var destinationPath = FileSystem.CacheDirectory + "/TestPDF.pdf";
var pdf = Document.WritePDF(destinationPath);
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
using Docutain.SDK.Xamarin.Android;
var scanConfig = new DocumentScannerConfiguration();
scanConfig.Source = Source.GalleryMultiple;
var result = await UI.ScanDocument(this, scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var destinationPath = FileSystem.CacheDirectory + "/TestPDF.pdf";
var pdf = Document.WritePDF(new Java.IO.File(destinationPath));
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
using Docutain.SDK.Xamarin.iOS;
var scanConfig = new DocumentScannerConfiguration();
scanConfig.Source = Source.GalleryMultiple;
var result = await UI.ScanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
var paths = NSFileManager.DefaultManager.GetUrls(NSSearchPathDirectory.DocumentDirectory, NSSearchPathDomain.User);
var destinationPath = paths[0];
var pdf = Document.WritePDF(destinationPath, "TestPDF");
//get detected Text
var text = DocumentDataReader.GetText();
//get extracted data
var data = DocumentDataReader.Analyze();
}
else
{
//user canceled scan process
}
Change default scan behaviour
DocumentScannerConfiguration
You can use the DocumentScannerConfiguration to alter the default scan behaviour to your needs. Currently the following values can be set:
AllowCaptureModeSetting: Defaults to false. If true, the document scanner toolbar will display an item that allows the user to switch between automatic and manual camera triggering.AutoCapture: Defaults to true. If true, the camera will capture the image automatically at the right moment.DefaultScanFilter: Defaults toIllustration. The default scan filter that will be used after scan.OnboardingImageSource: Your custom image for the onboarding dialog that appears when scan is opened for the first time. For Android it needs to be the name of an image in your drawable folder. For iOS it needs to be the name of an image in your assets catalog. In both cases do not include file extension.PageEditConfig: Configuration class used to alter the default page editing behaviour. See PageEditConfiguration for more details.ColorConfig: Please see Theming for more details.Source: The source of the Document Scanner. Defaults toCamera. If you need to run the scanner on imported images please see Scan from imported images for more details.SourceImages: Please see Scan from imported images for more details.AutoCrop: Defaults to true. If true, image gets automatically cropped if document was detected. This applies only when importing images.MultiPage: Defaults to true. If true, scanning multi page documents is possible. Set this to false if you need to scan single page documents.PreCaptureFocus: Defaults to true. If true, the camera will run a focus action right before taking the image. This improves the quality of the scanned images, but depending on the device, image capture might take a little bit longer. This applies only to Android.
All parameters in DocumentScannerConfiguration are optional.
PageEditConfiguration
You can use the PageEditConfiguration to alter the default page editing behaviour to your needs. Currently the following values can be set:
AllowPageFilter: Defaults to true. If false, the bottom toolbar will hide the filter page item.AllowPageRotation: Defaults to true. If false, the bottom toolbar will hide the rotate page item.AllowPageArrangement: Defaults to true. If false, the bottom toolbar will hide the arrange page item.AllowPageCropping: Defaults to true. If false, the bottom toolbar will hide the page cropping item.PageArrangementShowDeleteButton: Defaults to false. If true, each item of the page arrangement functionality will show a delete button.PageArrangementShowPageNumber: Defaults to true. If true, each item of the page arrangement functionality will show it's page number.
All parameters in PageEditConfiguration are optional.
Result handling
After the scan process is successfully finished, you can do a bunch of things with the scanned pages:
Language Support
The device's locale determines the language used by the Docutain SDK.
Currently, the SDK provides default translations for the following languages:
- English
- Arabic
- Bulgarian
- Chinese, Simplified
- Chinese, Traditional
- Croation
- Czech
- Danish
- Dutch
- Finnish
- French
- German
- Greek
- Hindi
- Hungarian
- Icelandic
- Indonesian
- Italian
- Japanese
- Korean
- Lithuanian
- Norwegian Bokmal
- Polish
- Portugese
- Portugese (Brazil)
- Romanian
- Russian
- Serbian
- Slovak
- Slovenian
- Spanish
- Swedish
- Turkish
The fallback language is English. This means if the device is set to a language that is currently not supported, it will show English texts.
If you think the translation can be improved, please feel free to contact us via support.sdk@Docutain.com.
iOS applications must be localized in XCode by adding each language to the project.