theming
const Home = () => { return ; };
Theming
In order to fit the Docutain Flutter Scanner SDK into your corporate design, you have a bunch of options to alter the default theme of the ready to use UI components.
Color Theming
The following is a list of all color attributes currently supported.
Tuple2<Color, Color>? colorPrimary;
Tuple2<Color, Color>? colorSecondary;
Tuple2<Color, Color>? colorOnSecondary;
Tuple2<Color, Color>? colorScanButtonsLayoutBackground;
Tuple2<Color, Color>? colorScanButtonsForeground;
Tuple2<Color, Color>? colorScanPolygon;
Tuple2<Color, Color>? colorBottomBarBackground;
Tuple2<Color, Color>? colorBottomBarForeground;
Tuple2<Color, Color>? colorTopBarBackground;
Tuple2<Color, Color>? colorTopBarForeground;
Detailed explanation
colorPrimary is used to tint progress indicators and dialog buttons.
colorSecondary is used to tint selectable controls and the capture button.

colorOnSecondary is used to tint elements that reside on ColorSecondary, like the icon of the capture button.
colorScanButtonsLayoutBackground is used to tint the background of the layout containing the buttons of the scan layout, like the capture button or torch button.
colorScanButtonsForeground is used to tint the foreground of the buttons of the scan layout, like the torch button.
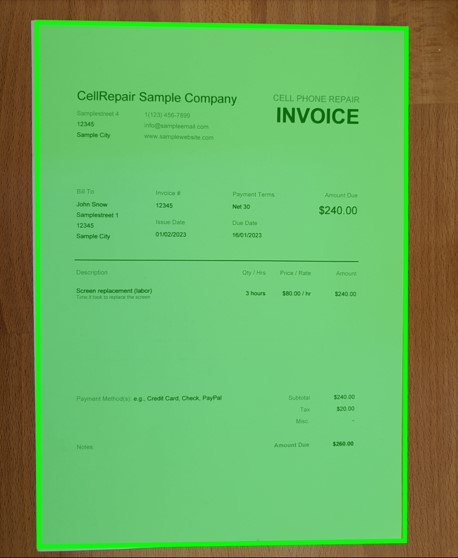
colorScanPolygon is used to tint the polygon overlay which highlights the currently detected document.

colorBottomBarBackground is used to tint the bottom toolbar background of the image editing page.
colorBottomBarForeground is used to tint the buttons within the bottom toolbar of the image editing page.
colorTopBarBackground is used to tint the top toolbar background.
colorTopBarForeground is used to tint the elements contained in the top toolbar, like buttons and titles.
Defining a custom theme
In order to alter at least one of the colors mentioned above, you need to pass it to the DocumentScannerConfiguration which is used to start the ready to use UI Scan components.
The following is an example which alters all currently available colors.
import 'package:tuple/tuple.dart';
var scanConfig = DocumentScannerConfiguration();
//define your colors
scanConfig.colorConfig.colorPrimary = const Tuple2<Color, Color>(Colors.purple, Colors.purple);
scanConfig.colorConfig.colorSecondary = const Tuple2<Color, Color>(Colors.purple, Colors.purple);
scanConfig.colorConfig.colorOnSecondary = const Tuple2<Color, Color>(Colors.white, Colors.black);
scanConfig.colorConfig.colorScanButtonsLayoutBackground = const Tuple2<Color, Color>(Colors.white, Colors.black);
scanConfig.colorConfig.colorScanButtonsForeground = const Tuple2<Color, Color>(Colors.black, Colors.white);
scanConfig.colorConfig.colorScanPolygon = const Tuple2<Color, Color>(Colors.purple, Colors.purple);
scanConfig.colorConfig.colorBottomBarBackground = const Tuple2<Color, Color>(Colors.purple, Colors.black);
scanConfig.colorConfig.colorBottomBarForeground = const Tuple2<Color, Color>(Colors.white, Colors.white);
scanConfig.colorConfig.colorTopBarBackground = const Tuple2<Color, Color>(Colors.purple, Colors.black);
scanConfig.colorConfig.colorTopBarForeground = const Tuple2<Color, Color>(Colors.white, Colors.white);
//start the scanner
bool rcScan = await DocutainSdkUi.scanDocument(scanConfig);
Dark Mode
The Docutain Scanner SDK also supports dark mode theming. This is why each color is a Tuple of 2 values, namely a Light and a Dark version for each color.
Tuple2<Color, Color>? colorPrimary;
The colors will be automatically picked up based on the device setting. If it is currently in dark mode, the Docutain SDK will use the Dark versions of the colors, otherwise it will use the Light versions.
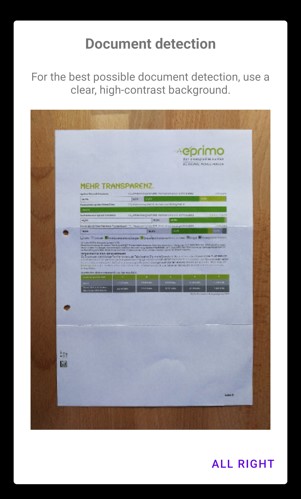
Document Scan Onboarding
If a user opens the document scanner for the first time, an onboarding dialog appears. The displayed image can be customized by setting the onboardingImageSource of the DocumentScannerConfiguration. For Android it needs to be the name of an image in your drawable folder. For iOS it needs to be the name of an image in your assets catalog. In both cases do not include file extension.
var scanConfig = DocumentScannerConfiguration();
//define your custom onboarding image
scanConfig.onboardingImageSource = "your_custom_image";
//start the scanner
await DocutainSdkUi.scanDocument(scanConfig);
If you are using a custom image, you are responsible to test wether the dialog layout is fine.