Document Scan
The Docutain Document Scanner SDK for Flutter comes with integrated, ready to use UI components for the document scan process. Colors can be changed to match your branding.
It is also possible to use the Document Scanner on imported images.

Initialization
- Follow the Getting started guide
- Initialize the Docutain Flutter Scanner SDK as described here
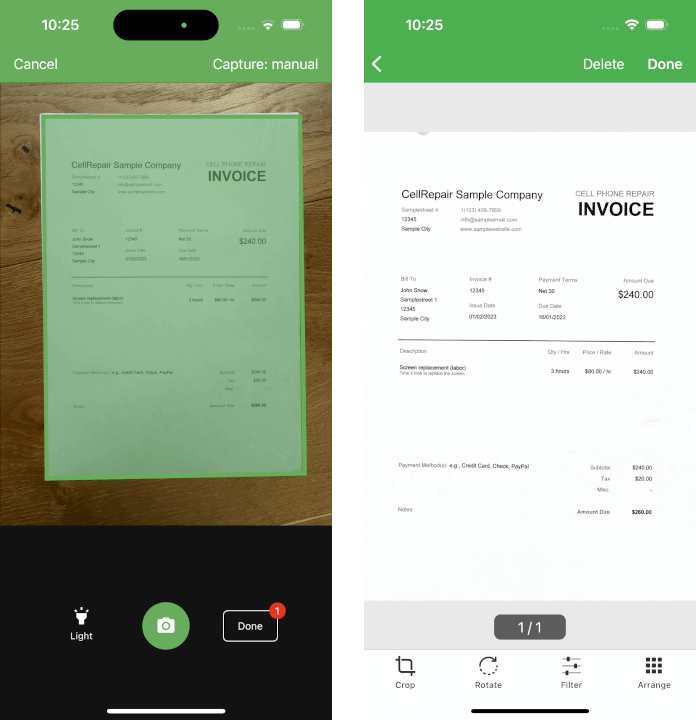
Scan with Camera
Camera Permission
iOS
You need to specify the reason for requesting access to the camera as part of the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.
Start Camera Scan
To start the scan process you only have to call DocutainSdkUi.scanDocument and wait for it to return.
An instance of DocumentScannerConfiguration is required to launch the document scanner. It provides the possibility to change some behaviours to adopt it to your needs.
See Change default scan behaviour for possible custom settings.
var scanConfig = DocumentScannerConfiguration();
var result = await DocutainSdkUi.scanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
File? pdfFile = await DocutainSdkDocument.writePDF(path, "testPDF");
//get detected Text
final text = await DocutainSdkDocumentDataReader.getText();
//get extracted data
final data = await DocutainSdkDocumentDataReader.analyze();
}
else
{
//user canceled scan process
}
Scan from imported images
It is also possible to use the Document Scanner on already taken images, for example images selected from the users photo gallery. The process of starting the scanner on imported images is the same as when scanning with the camera.
The only difference is defining a different source in the DocumentScannerConfiguration. Possible values are:
camera: This is the default value. Starts the Document Scanner using the devices camera.image: Starts the Document Scanner on images provided by you via code. PasssourceImagesto theDocumentScannerConfigurationcontaining the paths to the images to be scanned.gallery: Opens the user's photo gallery in single select mode. The Document Scanner is run on the selected image.galleryMultiple: Opens the user's photo gallery in multi select mode. The Document Scanner is run on the selected images.cameraImport: Same ascamerabut shows an additional import button which the user can use to import files as well.
The following sample shows how to open the photo gallery in multi select mode and run the Document Scanner on the selected images:
var scanConfig = DocumentScannerConfiguration();
scanConfig.source = Source.galleryMultiple;
var result = await DocutainSdkUi.scanDocument(scanConfig);
if(result)
{
//user finished scan process, continue with your workflow
//generate PDF
File? pdfFile = await DocutainSdkDocument.writePDF(path, "testPDF");
//get detected Text
final text = await DocutainSdkDocumentDataReader.getText();
//get extracted data
final data = await DocutainSdkDocumentDataReader.analyze();
}
else
{
//user canceled scan process
}
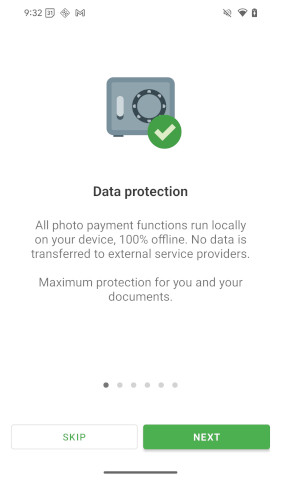
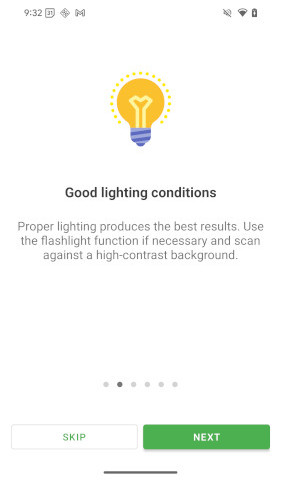
Onboarding
The SDK provides 2 optional onboarding possibilities that will be shown to the user on first start with some default content. You can customize it according to your needs or disable it completely.
See Onboarding for details.


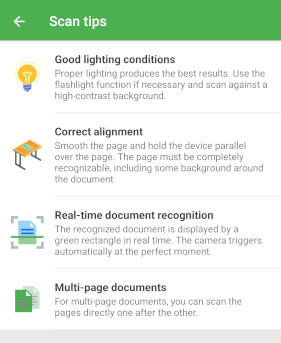
Scan Tips
The SDK provides an optional toolbar item within the scanning screen, that when clicked, will open some tips on how to get the best scan result. By default it is deactivated. You can enable it and show some default tips or customize it according to your needs.
See Scan Tips for details.

Change default scan behaviour
DocumentScannerConfiguration
You can use the DocumentScannerConfiguration to alter the default scan behaviour to your needs. Currently the following values can be set:
| Property | Type | Default Value | Description |
|---|---|---|---|
allowCaptureModeSetting | Boolean | false | If true, the document scanner toolbar will display an item that allows the user to switch between automatic and manual camera triggering. |
autoCapture | Boolean | true | If true, the camera will capture the image automatically at the right moment. |
defaultScanFilter | ScanFilter | illustration | The default scan filter that will be used after scan. |
pageEditConfig | PageEditConfiguration | PageEditConfiguration | Configuration class used to alter the default page editing behaviour. See PageEditConfiguration for more details. |
source | Source | camera | The source of the Document Scanner. If you need to run the scanner on imported images please see Scan from imported images for more details. |
sourceImages | <String>[] | empty array | Please see Scan from imported images for more details. |
autoCrop | Boolean | true | If true, image gets automatically cropped if document was detected. This applies only when importing images. |
multiPage | Boolean | true | If true, scanning multi page documents is possible. Set this to false if you need to scan single page documents. |
preCaptureFocus | Boolean | true | If true, the camera will run a focus action right before taking the image. This improves the quality of the scanned images, but depending on the device, image capture might take a little bit longer. |
textConfig | TextConfiguration | TextConfiguration | Configuration class used to alter the default text behaviour. See TextConfiguration for more details. |
buttonConfig | ButtonConfiguration | ButtonConfiguration | Configuration class used to alter the default buttons. See ButtonConfiguration for more details. |
colorConfig | ColorConfiguration | ColorConfiguration | Configuration class used to alter the default color theming behaviour. See Colorconfiguration for more details. |
confirmPages | Boolean | false | If true, a list of all pages (thumbnails) will be displayed before the scan process can be finished. |
allowPageEditing | Boolean | true | If true, after the scan screen is finished, an editing screen with the captured images will be displayed. On the editing screen, the user can crop manually, rotate the page, filter the page and much more. The editing screen can be configured by accessing the PageEditConfiguration. |
statusBarAppearance | StatusBarAppearance | null | Overrides the status bar appearance. By default, the system chooses the appearance based on the current UI Mode. This only applies to Android. |
navigationBarAppearance | NavigationBarAppearance | null | Overrides the navigation bar appearance. By default, the system chooses the appearance based on the current UI Mode. This only applies to Android. |
onboarding | Onboarding? | Onboarding | An optional onboarding when the user opens the scanner for the first time. See Onboarding for more details. |
scanTips | ScanTips? | ScanTips | An optional toolbar item that shows scan tips when clicked. See ScanTips for more details. |
vibrateOnCapture | Boolean | false | If true, when an image is captured, the device vibrates to signal successful capture. |
All parameters in DocumentScannerConfiguration are optional.
The following sample shows how to activate the confirmation mode:
var scanConfig = DocumentScannerConfiguration();
scanConfig.confirmPages = true;
var result = await DocutainSdkUi.scanDocument(scanConfig);
PageEditConfiguration
You can use the PageEditConfiguration to alter the default page editing behaviour of the document scanner to your needs. Currently the following values can be set:
| Property | Type | Default Value | Description |
|---|---|---|---|
allowPageFilter | Boolean | true | If false, the bottom toolbar will hide the filter page item. |
allowPageRotation | Boolean | true | If false, the bottom toolbar will hide the rotate page item. |
allowPageArrangement | Boolean | true | If false, the bottom toolbar will hide the arrange page item. |
allowPageCropping | Boolean | true | If false, the bottom toolbar will hide the page cropping item. |
allowPageRetake | Boolean | false | If true, the bottom toolbar will show a button allowing to retake the current page. |
allowPageAdd | Boolean | false | If true, the bottom toolbar will show a button allowing to add a new page. |
allowPageDeletion | Boolean | true | If true, the menu item for deleting pages will be displayed in the toolbar. |
pageArrangementShowDeleteButton | Boolean | false | If true, each item of the page arrangement functionality will show a delete button. |
pageArrangementShowPageNumber | Boolean | true | If true, each item of the page arrangement functionality will show it's page number. |
All parameters in PageEditConfiguration are optional.
The following sample shows how to activate the page retake button:
var scanConfig = DocumentScannerConfiguration();
scanConfig.pageEditConfig.allowPageRetake = true;
var result = await DocutainSdkUi.scanDocument(scanConfig);
TextConfiguration
You can use the TextConfiguration to alter the default text behaviour of the document scanner to your needs. If a value does not get set explicitly, the default value provided by the SDK will be used. If you set a text value to null, it won't show any text. You can use this to remove predefined text. Currently the following values can be set:
| Property | Type | Description |
|---|---|---|
textSizeBottomToolbar | double? | The text size of elements residing in the bottom toolbar. |
textSizeTopToolbar | double? | The text size of menu items residing in the top toolbar. |
textSizeScanButtons | double? | The text size of the buttons in the scan page, located at the lower part, like the torch button. |
textSizeTitle | double? | The text size of the title in the top toolbar. By default, auto shrinking down till 9.0 is enabled. If you define your custom size, automatic shrinking will be disabled. |
textTitleScanPage | String? | The title to be displayed in the scan page top toolbar. |
textTitleEditPage | String? | The title to be displayed in the edit page top toolbar. |
textTitleFilterPage | String? | The title to be displayed in the filter page top toolbar. |
textTitleCroppingPage | String? | The title to be displayed in the cropping page top toolbar. |
textTitleArrangementPage | String? | The title to be displayed in the page arrangement page top toolbar. |
textTitleConfirmationPage | String? | The title to be displayed in the confirmation page top toolbar. |
textDocumentTitle | String? | The title to show in the top toolbar on all pages. It overwrites page specific titles, if any are set. |
textFocusHint | String? | The text to show when camera is focusing after capture got triggered. |
textFirstPageHint | String? | The text to show when user swipes to previous page but is already at the first page. |
textLastPageHint | String? | The text to show when user swipes to next page but is already at the last page. |
textOnePageHint | String? | The text to show when user swipes to next or previous page but only one page is available. |
textScanProgress | String? | The text to show in the progress popup that is shown when user clicks the done button but some pages still need to be processed. |
textDeleteDialogCurrentPage | String? | The text to show for the option to delete the current page within the dialog that will be shown when clicking delete while multiple pages are available. |
textDeleteDialogAllPages | String? | The text to show for the option to delete all pages within the dialog that will be shown when clicking delete while multiple pages are available. |
textDeleteDialogCancel | String? | The text to show for the option to cancel within the dialog that will be shown when clicking delete while multiple pages are available. |
All parameters in TextConfiguration are optional.
The following sample shows how to set a document title:
var scanConfig = DocumentScannerConfiguration();
scanConfig.textConfig.textDocumentTitle = "Document Title";
var result = await DocutainSdkUi.scanDocument(scanConfig);
ButtonConfiguration
You can use the ButtonConfiguration to alter the default buttons of the scanner. Each button is an object of DocutainButton and has a title and icon property.
Buttons residing in the top toolbar can have either a title or an icon. If you define both, the icon will be displayed. Buttons residing in the bottom toolbar can have both title and icon at the same time. If you want a button to only display text, set the icon property to an empty string and the title property to the text you want to display. If you want a button to only display an icon, set the text property to an empty string and the icon property to the icon you want to display. icon needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
Currently the following buttons can be set:
| Button | Default Value | Description |
|---|---|---|
buttonEditRotate | The button that rotates the current page. | |
buttonEditCrop | The button that opens the cropping functionality. | |
buttonEditFilter | The button that opens the filter functionality. | |
buttonEditArrange | The button that opens the page arrangement functionality. | |
buttonEditRetake | The button that starts the process of replacing the current page with a new scan. | |
buttonEditDelete | The button that deletes the current page or opens a dialog with options if multiple pages are available. | |
buttonEditFinish | The button that finishes the scan process. | |
buttonCropExpand | The button within the cropping functionality that expands the current cropping rectangle to the whole page. | |
buttonCropSnap | The button within the cropping functionality that snaps the current cropping rectangle to the detected document. | |
buttonCropFinish | The button within the cropping functionality that finishes the manual cropping process according to the current cropping rectangle. | |
buttonScanAutoCaptureOn | The button within the scan functionality that is shown when automatic capture is activated. | |
buttonScanAutoCaptureOff | The button within the scan functionality that is shown when automatic capture is deactivated. | |
buttonScanTorch | The button within the scan functionality that toggles the torch. | |
buttonScanCapture | The button within the scan functionality that triggers a manual image capture. | |
buttonScanFinish | The button within the scan functionality that finishes the current scan process and leads to the editing page. | |
buttonScanCancel | The button within the scan functionality that cancels the current scan process. This only applies to iOS. | |
buttonScanImport | The button on the scan page that opens a file importer. | |
buttonConfirmationFinish | The button on the confirmation page that finishes the scan process. |
All parameters in ButtonConfiguration are optional.
The following sample shows how to customize the buttonEditRotate:
var scanConfig = DocumentScannerConfiguration();
scanConfig.buttonConfig.buttonEditRotate.title = "title";
scanConfig.buttonConfig.buttonEditRotate.icon = "icon";
var result = await DocutainSdkUi.scanDocument(scanConfig);
ColorConfiguration
In order to fit the Docutain Scanner SDK for Flutter into your corporate design, you have a bunch of options to alter the default color theming of the ready to use UI components. See color configuration for details.
Result handling
After the scan process is successfully finished, you can do a bunch of things with the scanned pages: