theming
const Home = () => { return ; };
Theming
In order to fit the Docutain .NET MAUI Scanner SDK into your corporate design, you have a bunch of options to alter the default theme of the ready to use UI components.
Color Theming
The following is a list of all color attributes currently supported.
public (Color Light, Color Dark)? ColorPrimary;
public (Color Light, Color Dark)? ColorSecondary;
public (Color Light, Color Dark)? ColorOnSecondary;
public (Color Light, Color Dark)? ColorScanButtonsLayoutBackground;
public (Color Light, Color Dark)? ColorScanButtonsForeground;
public (Color Light, Color Dark)? ColorScanPolygon;
public (Color Light, Color Dark)? ColorBottomBarBackground;
public (Color Light, Color Dark)? ColorBottomBarForeground;
public (Color Light, Color Dark)? ColorTopBarBackground;
public (Color Light, Color Dark)? ColorTopBarForeground;
Detailed explanation
ColorPrimary is used to tint progress indicators and dialog buttons.
ColorSecondary is used to tint selectable controls and the capture button.

ColorOnSecondary is used to tint elements that reside on ColorSecondary, like the icon of the capture button.
ColorScanButtonsLayoutBackground is used to tint the background of the layout containing the buttons of the scan layout, like the capture button or torch button.
ColorScanButtonsForeground is used to tint the foreground of the buttons of the scan layout, like the torch button.
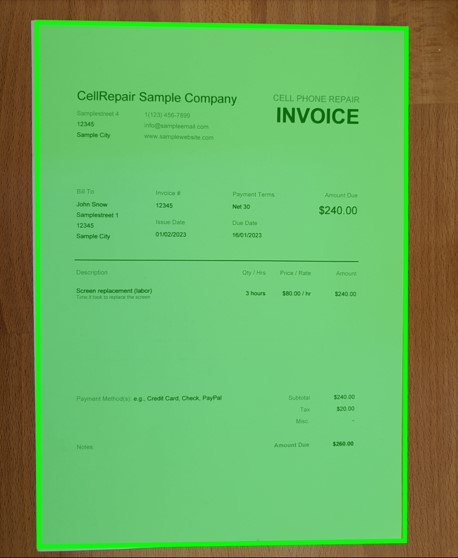
ColorScanPolygon is used to tint the polygon overlay which highlights the currently detected document.

ColorBottomBarBackground is used to tint the bottom toolbar background of the image editing page.
ColorBottomBarForeground is used to tint the buttons within the bottom toolbar of the image editing page.
ColorTopBarBackground is used to tint the top toolbar background.
ColorTopBarForeground is used to tint the elements contained in the top toolbar, like buttons and titles.
Defining a custom theme
In order to alter at least one of the colors mentioned above, you need to pass it to the DocumentScannerConfiguration which is used to start the ready to use UI Scan components.
The following is an example which alters all currently available colors.
var config = new DocumentScannerConfiguration();
//define your colors
config.ColorConfig.ColorPrimary = (Colors.Purple, Colors.Purple);
config.ColorConfig.ColorSecondary = (Colors.Purple, Colors.Purple);
config.ColorConfig.ColorOnSecondary = (Colors.White, Colors.Black);
config.ColorConfig.ColorScanButtonsLayoutBackground = (Colors.White, Colors.Black);
config.ColorConfig.ColorScanButtonsForeground = (Colors.Black, Colors.White);
config.ColorConfig.ColorScanPolygon = (Colors.Purple, Colors.Purple);
config.ColorConfig.ColorBottomBarBackground = (Colors.Purple, Colors.Black);
config.ColorConfig.ColorBottomBarForeground = (Colors.White, Colors.White);
config.ColorConfig.ColorTopBarBackground = (Colors.Purple, Colors.Black);
config.ColorConfig.ColorTopBarForeground = (Colors.White, Colors.White);
//start the scanner
await UI.ScanDocument(config);
Dark Mode
The Docutain Scanner SDK also supports dark mode theming. This is why each color has a Light and a Dark version.
public (Color Light, Color Dark)? ColorPrimary;
The colors will be automatically picked up based on the device setting. If it is currently in dark mode, the Docutain SDK will use the Dark versions of the colors, otherwise it will use the Light versions.
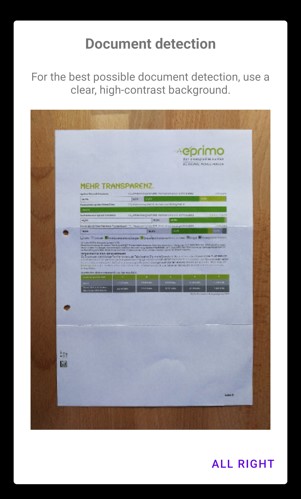
Document Scan Onboarding
If a user opens the document scanner for the first time, an onboarding dialog appears. The displayed image can be customized by setting the OnboardingImageSource of the DocumentScannerConfiguration. Set it to the image name you want to use. If it is a SVG or PNG image, you need to leave out the file extension. If it is a JPG image, you need to provide the file extension for the iOS platform and leave out the file extension for the Android platform.
var config = new DocumentScannerConfiguration();
//define your custom onboarding image
config.OnboardingImageSource = "your_custom_image";
//start the scanner
await UI.ScanDocument(config);
If you are using a custom image, you are responsible to test wether the dialog layout is fine.