Getting started
Sample Project
If you prefer sample projects over documentation, check out our Docutain SDK React Native Sample on Github.
Docutain SDK Dependencies
The Docutain SDK for React Native is distributed through npm package.
- npm
- yarn
npm install @docutain/react-native-docutain-sdk
yarn add @docutain/react-native-docutain-sdk
Android
CompileSdk
The compileSdk of your app needs to be set to 34 or greater. If you are not already using a React Native SDK version that uses a compileSdk of 34 or greater, we recommend to upgrade your React Native SDK. If this is not possible for you, you can update the compileSdk manually in the Android build.gradle file.
Note that updating the compileSdk (which allows newer APIs to be used) can be done seperately from updating targetSdk and minSdk. So this should have no negative impact on your app.
Android Gradle Plugin
To run the Docutain SDK on Android, your projects needs to have AGP (Android Gradle Plugin) Version 8.0.2 or higher.
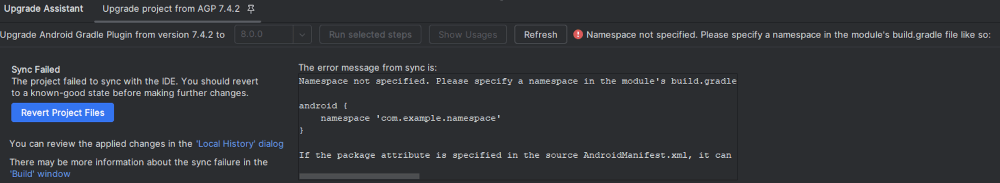
If you are currently using an AGP version lower than 8.0.2, you need to upgrade to at least 8.0.2. We recommend to do this with Android Studio. Open the native Android project of your Flutter project with Android Studio and use the AGP Upgrade Assistant.
More details on upgrading AGP
When upgrading AGP version, you might get an error similar to the following:

Starting with AGP version 8, each project needs to define a namespace. The Docutain SDK already supports this, but you might use some other 3rd party dependencies that have not been upgraded to using namespaces yet.
You can upgrade all your packages to the latest version and see if this solves the issue.
If not, you need to add the highlighted part to your project's build.gradle:
allprojects {
repositories {
google()
mavenCentral()
}
subprojects {
afterEvaluate { project ->
if (project.hasProperty('android')) {
project.android {
if (namespace == null) {
namespace project.group
}
}
}
}
}
}
Memory settings
Your application will work with high-resolution images. To avoid OutOfMemoryError exceptions it is highly recommended to set android:largeHeap="true" in the <application> element of your AndroidManifest.xml file.
<application android:largeHeap="true" ...>
...
</application>
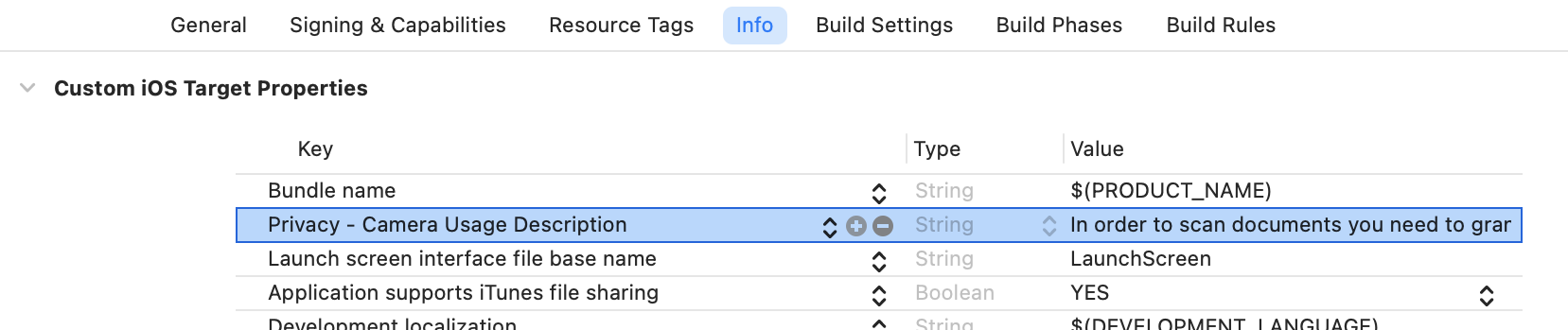
iOS Manifest
Camera Permission
If you want to use the document scanner, you need to specify the reason for requesting access to the camera as part of the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.