Document Scan
The Docutain Document Scanner SDK for React-Native comes with integrated, ready to use UI components for the document scan process. Colors and icons can be changed to match your branding.
It is also possible to use the Document Scanner on imported images.

Initialization
- Follow the Getting started guide
- Initialize the Docutain React Native Scanner SDK as described here
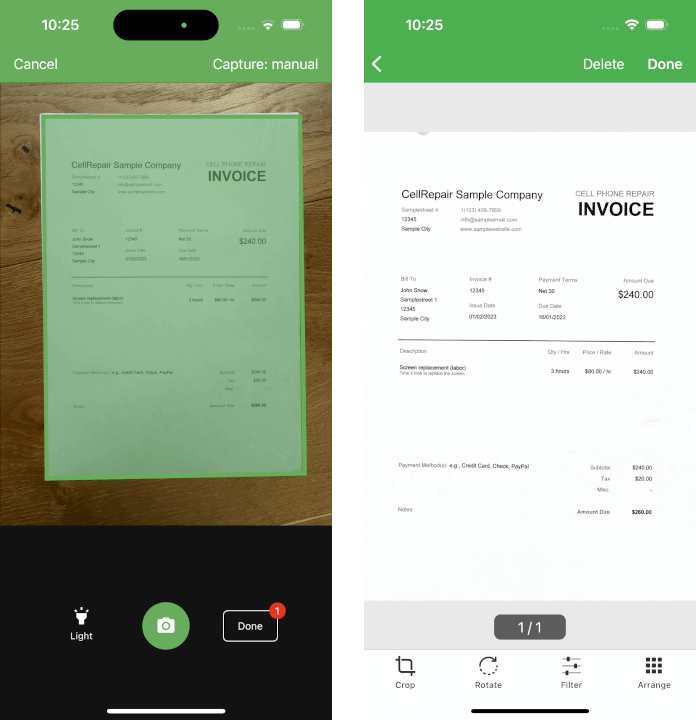
Scan with Camera
Camera Permission
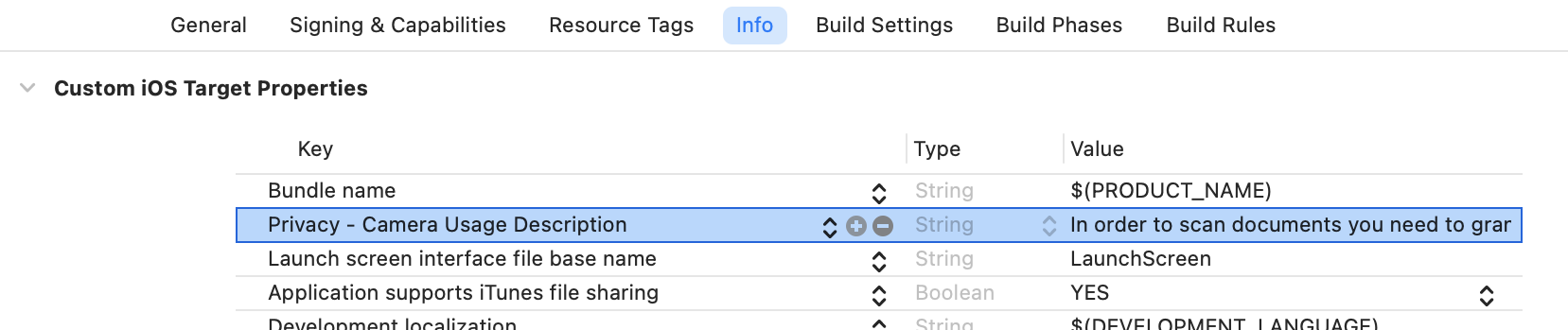
iOS
You need to specify the reason for requesting access to the camera as part of the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.

Start Camera Scan
To start the scan process you only have to call DocutainSDK.scanDocument and wait for it to return.
You can pass options to change some behaviours and theming to adopt it to your needs. See Change default scan behaviour for possible custom settings. See Change default scan behaviour for possible custom settings.
import DocutainSDK from '@docutain/react-native-docutain-sdk';
try {
await DocutainSDK.scanDocument({
// customize the scanner config according to your needs
});
// user finished scan process, continue with your workflow
const destinationUri = RNFS.DocumentDirectoryPath + '/Sample.PDF';
// generate PDF
const pdfUri = await DocutainSDK.writePDF(destinationUri, true, PDFPageFormat.A4);
// get detected Text
const text = await DocutainSDK.getText();
// get extracted data
const analyzeData = await DocutainSDK.analyze();
} catch (error) {
if ((error as {code?: string})?.code === 'CANCELED') {
// user canceled scan process
console.log('user canceled');
} else {
console.error(error);
}
}
Scan from imported images
It is also possible to use the Document Scanner on already taken images, for example images selected from the users photo gallery. The process of starting the scanner on imported images is the same as when scanning with the camera.
The only difference is defining a different Source in the DocumentScannerConfiguration. Possible values are:
CAMERA: This is the default value. Starts the Document Scanner using the devices camera.IMAGE: Starts the Document Scanner on images provided by you via code. PasssourceImagesto theDocumentScannerConfigurationcontaining the paths to the images to be scanned.GALLERY: Opens the user's photo gallery in single select mode. The Document Scanner is run on the selected image.GALLERY_MULTIPLE: Opens the user's photo gallery in multi select mode. The Document Scanner is run on the selected images.CAMERA_IMPORT: Same asCAMERAbut shows an additional import button which the user can use to import files as well.
The following sample shows how to open the photo gallery in multi select mode and run the Document Scanner on the selected images:
try {
await DocutainSDK.scanDocument({
source: Source.GALLERY_MULTIPLE,
});
// user finished scan process, continue with your workflow
const destinationUri = RNFS.DocumentDirectoryPath + '/Sample.PDF';
// generate PDF
const pdfUri = await DocutainSDK.writePDF(destinationUri, true, PDFPageFormat.A4);
// get detected Text
const text = await DocutainSDK.getText();
// get extracted data
const analyzeData = await DocutainSDK.analyze();
} catch (error) {
if ((error as {code?: string})?.code === 'CANCELED') {
// user canceled scan process
console.log(`user canceled`);
} else {
console.error(error);
}
}
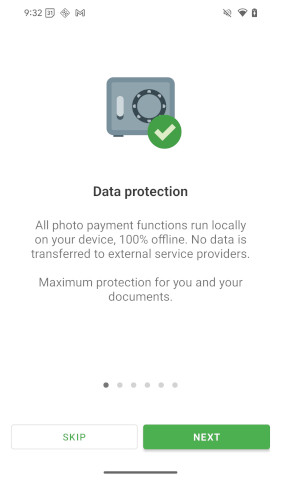
Onboarding
The SDK provides 2 optional onboarding possibilities that will be shown to the user on first start with some default content. You can customize it according to your needs or disable it completely.
See Onboarding for details.


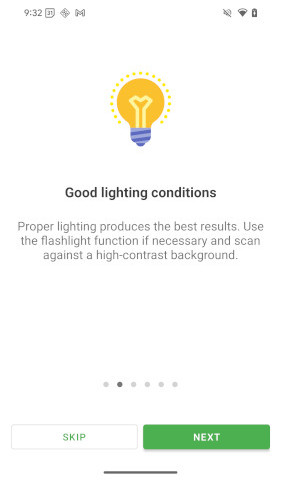
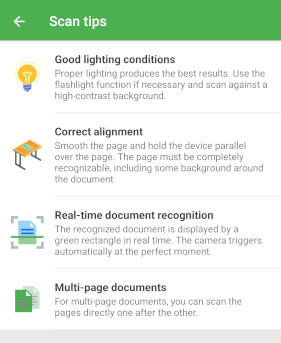
Scan Tips
The SDK provides an optional toolbar item within the scanning screen, that when clicked, will open some tips on how to get the best scan result. By default it is deactivated. You can enable it and show some default tips or customize it according to your needs.
See Scan Tips for details.

Change default scan behaviour
DocumentScannerConfiguration
You can use the DocumentScannerConfiguration to alter the default scan behaviour to your needs. Currently the following values can be set:
| Property | Type | Default Value | Description |
|---|---|---|---|
allowCaptureModeSetting | boolean | false | If true, the document scanner toolbar will display an item that allows the user to switch between automatic and manual camera triggering. |
autoCapture | boolean | true | If true, the camera will capture the image automatically at the right moment. |
defaultScanFilter | ScanFilter | ILLUSTRATION | The default scan filter that will be used after scan. |
pageEditConfig | PageEditConfiguration | PageEditConfiguration | Configuration class used to alter the default page editing behaviour. See PageEditConfiguration for more details. |
source | Source | CAMERA | The source of the Document Scanner. If you need to run the scanner on imported images please see Scan from imported images for more details. |
sourceImages | string[] | null | Please see Scan from imported images for more details. |
autoCrop | boolean | true | If true, image gets automatically cropped if document was detected. This applies only when importing images. |
multiPage | boolean | true | If true, scanning multi page documents is possible. Set this to false if you need to scan single page documents. |
preCaptureFocus | boolean | true | If true, the camera will run a focus action right before taking the image. This improves the quality of the scanned images, but depending on the device, image capture might take a little bit longer. Available only on Android. |
textConfig | TextConfiguration | TextConfiguration | Configuration class used to alter the default text behaviour. See TextConfiguration for more details. |
buttonConfig | ButtonConfiguration | ButtonConfiguration | Configuration class used to alter the default buttons. See ButtonConfiguration for more details. |
ColorConfig | ColorConfig | ColorConfig | Configuration class used to alter the default color theming behaviour. See Color Configuration for more details. |
confirmPages | boolean | false | If true, a list of all pages (thumbnails) will be displayed before the scan process can be finished. |
allowPageEditing | boolean | true | If true, after the scan screen is finished, an editing screen with the captured images will be displayed. On the editing screen, the user can crop manually, rotate the page, filter the page and much more. The editing screen can be configured by accessing the PageEditConfiguration. |
statusBarAppearance | StatusBarAppearance | null | Overrides the status bar appearance. By default, the system chooses the appearance based on the current UI Mode. This only applies to Android. |
navigationBarAppearance | NavigationBarAppearance | null | Overrides the navigation bar appearance. By default, the system chooses the appearance based on the current UI Mode. This only applies to Android. |
onboarding | Onboarding? | Onboarding | An optional onboarding when the user opens the scanner for the first time. See Onboarding for more details. |
scanTips | ScanTips? | ScanTips | An optional toolbar item that shows scan tips when clicked. See ScanTips for more details. |
vibrateOnCapture | boolean | false | If true, when an image is captured, the device vibrates to signal successful capture. |
All parameters in DocumentScannerConfiguration are optional.
The following sample shows how to activate the confirmation mode:
await DocutainSDK.scanDocument({
confirmPages: true,
});
PageEditConfiguration
You can use the PageEditConfiguration to alter the default page editing behaviour of the document scanner to your needs. Currently the following values can be set:
| Property | Type | Default Value | Description |
|---|---|---|---|
allowPageFilter | boolean | true | If false, the bottom toolbar will hide the filter page item. |
allowPageRotation | boolean | true | If false, the bottom toolbar will hide the rotate page item. |
allowPageArrangement | boolean | true | If false, the bottom toolbar will hide the arrange page item. |
allowPageCropping | boolean | true | If false, the bottom toolbar will hide the page cropping item. |
allowPageRetake | boolean | false | If true, the bottom toolbar will show a button allowing to retake the current page. |
allowPageAdd | boolean | false | If true, the bottom toolbar will show a button allowing to add a new page. |
allowPageDeletion | boolean | true | If true, the menu item for deleting pages will be displayed in the toolbar. |
pageArrangementShowDeleteButton | boolean | false | If true, each item of the page arrangement functionality will show a delete button. |
pageArrangementShowPageNumber | boolean | true | If true, each item of the page arrangement functionality will show it's page number. |
All parameters in PageEditConfiguration are optional.
The following sample shows how to activate the page retake button:
await DocutainSDK.scanDocument({
pageEditConfig: {
allowPageRetake: true,
},
});
TextConfiguration
You can use the TextConfiguration to alter the default text behaviour of the document scanner to your needs. If a value does not get set explicitly, the default value provided by the SDK will be used. If you set a text value to null, it won't show any text. You can use this to remove predefined text. Currently the following values can be set:
| Property | Type | Description |
|---|---|---|
textSizeBottomToolbar | number | The text size of elements residing in the bottom toolbar. |
textSizeTopToolbar | number | The text size of menu items residing in the top toolbar. |
textSizeScanButtons | number | The text size of the buttons in the scan page, located at the lower part, like the torch button. |
textSizeTitle | number | The text size of the title in the top toolbar. By default, auto shrinking down till 9.0 is enabled. If you define your custom size, automatic shrinking will be disabled. |
textTitleScanPage | string | The title to be displayed in the scan page top toolbar. |
textTitleEditPage | string | The title to be displayed in the edit page top toolbar. |
textTitleFilterPage | string | The title to be displayed in the filter page top toolbar. |
textTitleCroppingPage | string | The title to be displayed in the cropping page top toolbar. |
textTitleArrangementPage | string | The title to be displayed in the page arrangement page top toolbar. |
textTitleConfirmationPage | string | The title to be displayed in the confirmation page top toolbar. |
textDocumentTitle | string | The title to show in the top toolbar on all pages. It overwrites page specific titles, if any are set. |
textFocusHint | string | The text to show when camera is focusing after capture got triggered. |
textFirstPageHint | string | The text to show when user swipes to previous page but is already at the first page. |
textLastPageHint | string | The text to show when user swipes to next page but is already at the last page. |
textOnePageHint | string | The text to show when user swipes to next or previous page but only one page is available. |
textScanProgress | string | The text to show in the progress popup that is shown when user clicks the done button but some pages still need to be processed. |
textDeleteDialogCurrentPage | string | The text to show for the option to delete the current page within the dialog that will be shown when clicking delete while multiple pages are available. |
textDeleteDialogAllPages | string | The text to show for the option to delete all pages within the dialog that will be shown when clicking delete while multiple pages are available. |
textDeleteDialogCancel | string | The text to show for the option to cancel within the dialog that will be shown when clicking delete while multiple pages are available. |
All parameters in TextConfiguration are optional.
The following sample shows how to set a document title:
await DocutainSDK.scanDocument({
textConfig: {
textDocumentTitle: 'Custom Document Title',
},
});
ButtonConfiguration
You can use the ButtonConfiguration to alter the default buttons of the scanner. Each button is an object of DocutainButton and has a title and icon property.
Buttons residing in the top toolbar can have either a title or an icon. If you define both, the icon will be displayed. Buttons residing in the bottom toolbar can have both title and icon at the same time. If you want a button to only display text, set the icon property to null and the title property to the text you want to display. If you want a button to only display an icon, set the title property to null and the icon property to the icon you want to display. icon needs to be a name of an image resource in the drawable folder (Android), respectively the name of an image in your assets catalog (iOS).
Currently the following buttons can be set:
| Button | Default Value | Description |
|---|---|---|
buttonEditRotate | The button that rotates the current page. | |
buttonEditCrop | The button that opens the cropping functionality. | |
buttonEditFilter | The button that opens the filter functionality. | |
buttonEditArrange | The button that opens the page arrangement functionality. | |
buttonEditRetake | The button that starts the process of replacing the current page with a new scan. | |
buttonEditAddPage | The button on the edit page that opens the scan screen to add a new page. | |
buttonEditDelete | The button that deletes the current page or opens a dialog with options if multiple pages are available. | |
buttonEditFinish | The button that finishes the scan process. | |
buttonCropExpand | The button within the cropping functionality that expands the current cropping rectangle to the whole page. | |
buttonCropSnap | The button within the cropping functionality that snaps the current cropping rectangle to the detected document. | |
buttonCropFinish | The button within the cropping functionality that finishes the manual cropping process according to the current cropping rectangle. | |
buttonScanAutoCaptureOn | The button within the scan functionality that is shown when automatic capture is activated. | |
buttonScanAutoCaptureOff | The button within the scan functionality that is shown when automatic capture is deactivated. | |
buttonScanTorch | The button within the scan functionality that toggles the torch. | |
buttonScanCapture | The button within the scan functionality that triggers a manual image capture. | |
buttonScanFinish | The button within the scan functionality that finishes the current scan process and leads to the editing page. | |
buttonScanImport | The button on the scan page that opens a file importer. | |
buttonConfirmationFinish | The button on the confirmation page that finishes the scan process. |
All parameters in ButtonConfiguration are optional.
The following sample shows how to customize the buttonEditRotate:
await DocutainSDK.scanDocument({
buttonConfig: {
buttonEditRotate: {title: 'Custom Title', icon: 'my_icon'},
},
});
ColorConfiguration
In order to fit the Docutain Scanner SDK for React-Native into your corporate design, you have a bunch of options to alter the default color theming of the ready to use UI components. See color configuration for details.
Result handling
After the scan process is successfully finished, you can do a bunch of things with the scanned pages:
Language Support
The device's locale determines the language used by the Docutain SDK.
Currently, the SDK provides default translations for the following languages:
- English
- Arabic
- Bulgarian
- Chinese, Simplified
- Chinese, Traditional
- Croation
- Czech
- Danish
- Dutch
- Finnish
- French
- German
- Greek
- Hindi
- Hungarian
- Icelandic
- Indonesian
- Italian
- Japanese
- Korean
- Lithuanian
- Norwegian Bokmal
- Polish
- Portugese
- Portugese (Brazil)
- Romanian
- Russian
- Serbian
- Slovak
- Slovenian
- Spanish
- Swedish
- Turkish
The fallback language is English. This means if the device is set to a language that is currently not supported, it will show English texts.
If you think the translation can be improved, please feel free to contact us via support.sdk@Docutain.com.
iOS applications must be localized in XCode by adding each language to the project.