Theming
In order to fit the Docutain Barcode Scanner SDK into your corporate design, you have a bunch of options to alter the default theme of the ready to use UI components.
Color Theming
The following is a list of all color attributes currently supported.
var colorTopBarBackground: UIColor
var colorTopBarForeground: UIColor
Detailed explanation
colorTopBarBackground is used to tint the top toolbar background.
colorTopBarForeground is used to tint the elements contained in the top toolbar, like buttons and titles.

Defining a custom theme
In order to alter at least one of the colors mentioned above, you need to set the color using the colorConfig of the BarcodeScannerConfiguration.
The following is an example which alters the top toolbar colors. Every color has a corresponding method.
let scanConfig = BarcodeScannerConfiguration()
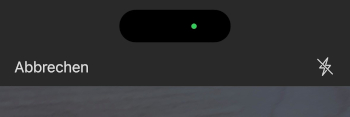
scanConfig.colorConfig.setColorTopBarBackground(light: .purple, dark: .darkGray)
scanConfig.colorConfig.setColorTopBarForeground(light: .white, dark: .white)
DocutainSDKUI.scanBarcode(scanDelegate: self, scanConfig: scanConfig)
Dark Mode
The Docutain Barcode Scanner SDK also supports dark mode theming. To apply different colors for light and dark mode, every color setting method has two corresponding parameters. The SDK decides which color to use depending on the device's sytem setting and it will change at runtime, if the device's display mode changes.
Light

Dark

Text Theming
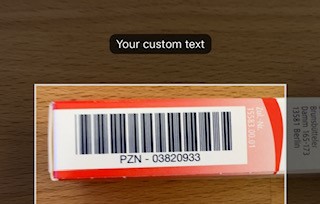
To alter the text of the scan hint that appears above the barcode rectangle or the cancel button, use the respective methods of the textConfig.
let scanConfig = BarcodeScannerConfiguration()
scanConfig.textConfig.setScanHintText(text: "Your custom text")
scanConfig.textConfig.setCancelButtonText(text: "Custom Cancel")
DocutainSDKUI.scanBarcode(scanDelegate: self, scanConfig: scanConfig)

Image Theming
You can set an optional image which will appear at the bottom of the barcode scan viewcontroller. In order to do this, set the bottomImage of the BarcodeScannerConfiguration to a name of an image in your assets catalog (without file extension).
let scanConfig = BarcodeScannerConfiguration()
scanConfig.bottomImage = "ImageName"
DocutainSDKUI.scanBarcode(scanDelegate: self, scanConfig: scanConfig)
If you are using a custom image, you are responsible to test wether the layout is fine.