Barcode Scan
The Docutain SDK comes with integrated, ready to use UI components for the barcode scan process. Colors can be changed to match your branding.

Supported Barcode Formats
- code128
- code39
- code93
- codabar
- ean13
- ean8
- itf
- upca
- upce
- qr
- pdf417
- aztec
- datamatrix
Initialize
Initialize the Docutain SDK as described here.
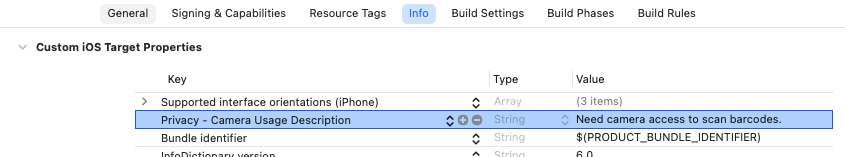
Camera Permission
You need to specify the reason for requesting access to the camera as part of the NSCameraUsageDescription in the Info.plist. If you don't the app will crash.

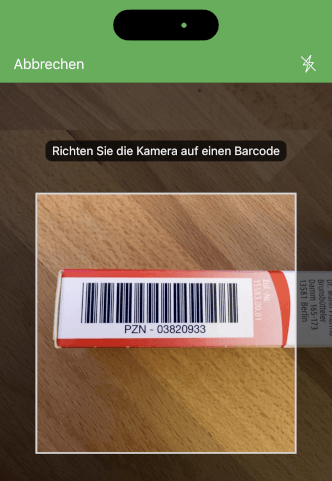
Start the barcode scanner
To start the barcode scan process you only have to implement our predefined BarcodeScanDelegate, implement it's didFinishScan method and call the static UI.scanBarcode method at the place you want to start the barcode scanner, e.g. in a button click handler.
import DocutainSdk_Barcode
class ViewController: UIViewController, BarcodeScanDelegate {
//...
func didFinishScan(barcode: Barcode?) {
if let barcode = barcode {
//user finished scan process, continue with your workflow
//let value = barcode.displayValue
//let format = barcode.format
//...
} else{
//user canceled scan process
}
}
@objc private func scanButtonClicked(){
let scanConfig = BarcodeScannerConfiguration()
DocutainSDKUI.scanBarcode(scanDelegate: self, scanConfig: scanConfig)
}
//...
}
An instance of BarcodeScannerConfiguration is required to launch the barcode scanner. It provides the possibility to change some behaviours to adopt it to your needs.
let scanConfig = BarcodeScannerConfiguration()
scanConfig.vibrateOnSuccess = false //defaults to true
scanConfig.beepOnSuccess = true //defaults to false
scanConfig.codeFormats = [BarcodeFormat.code39, BarcodeFormat.dataMatrix] //defaults to all supported barcode formats
If you need to scan only specific barcode formats, you can improve the barcode scan performance by defining the barcode formats by setting scanConfig.codeFormats like in the example above.
All parameters in BarcodeScannerConfiguration are optional.